Tren Desain Web Saat Ini: Contoh Gambar Desain Web
Contoh gambar desain web – Ambo nak bagi tau sedikit, Dek, tantang desain web kini bak gayo pakaian; selalu barubah. Kalu dulu sederhana, kini sudah macam-macam. Banyak hal baru nan moderen, jadi awak musti ikuti perkembangannyo. Barulah website awak tampak elok dan menarik di mato pengunjung.
Tren Desain Web Terkini
Kini banyak tren desain web nan populer. Ambo contohkan beberapa, ya. Ada desain minimalis nan elegan, desain dengan animasi halus, dan desain yang fokus pada pengalaman pengguna (user experience atau UX). Semuanya bertujuan untuak mambuat website lebih menarik dan mudah digunakan.
Perbandingan Tiga Tren Desain Web Utama
| Tren Desain | Kelebihan | Kekurangan | Contoh |
|---|---|---|---|
| Minimalis | Mudah dimengerti, cepat dimuat, elegan | Mungkin terlihat terlalu sederhana, kurangnya detail | Website portofolio dengan fokus pada tipografi dan gambar berkualitas tinggi. |
| Animasi Halus | Menarik perhatian, interaktif, meningkatkan pengalaman pengguna | Membutuhkan sumber daya lebih banyak, bisa mengganggu jika berlebihan | Website e-commerce dengan animasi pada produk yang ditampilkan. |
| Fokus UX | Pengalaman pengguna yang baik, meningkatkan konversi | Membutuhkan riset dan perencanaan yang matang | Website pemerintahan dengan navigasi yang jelas dan mudah diakses. |
Elemen Desain Website Modern
Banyak elemen desain nan sering dipakai di website modern. Antaro lain, tipografi nan bersih, spasi nan lega, gambar berkualitas tinggi, dan penggunaan warna nan konsisten. Semuanya bertujuan untuak menciptakan tampilan nan profesional dan mudah dimengerti.
Pengaruh Teknologi Terbaru
Teknologi baru, macamnya responsive design, web components, dan penggunaan framework modern, sangat berpengaruh pada desain web. Kini website bisa diakses dari berbagai perangkat dengan tampilan nan optimal. Pembuatan website pun jadi lebih efisien dan efektif.
Contoh Ilustrasi Desain Web Modern
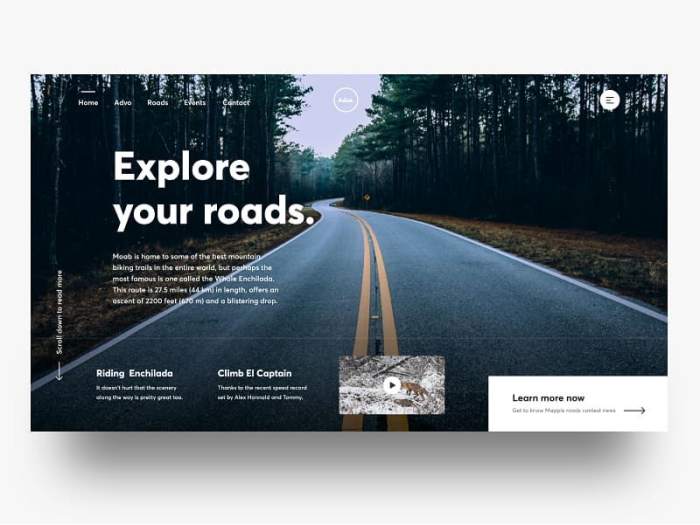
Bayangkanlah sebuah website dengan latar belakang putih bersih. Di tengahnya terdapat gambar produk berkualitas tinggi dengan sedikit teks deskriptif nan ringkas. Tipografi nan digunakan adalah sans-serif, dengan ukuran nan mudah dibaca. Warna-warna nan digunakan adalah warna-warna netral, seperti abu-abu dan biru muda. Keseluruhan tampilan website terlihat minimalis, elegan, dan profesional.
Navigasi website juga sangat mudah dipahami, sehingga pengunjung dapat dengan mudah menemukan informasi nan mereka butuhkan. Animasi halus digunakan secara bijak, hanya untuk memberikan sentuhan interaktif nan tidak mengganggu. Website ini menekankan pada kepraktisan dan kemudahan penggunaan, sehingga pengunjung dapat menikmati pengalaman berselancar nan menyenangkan.
Elemen Penting dalam Desain Web

Ambo nak bagi tau, denai, tentang rahasia supaya website nan awak buek tu nyaman di liak dan mudah dipake. Bukan saja cantik, tapi harus efektif juo. Biarlah urang bahas bab elemen penting dalam desain web ko, supaya website awak jadi jagoan!
Contoh Elemen Desain Web untuk Pengalaman Pengguna yang Baik
Kutiko desain web nan elok itu tak hanya soal tampilan, tapi juo bagaimana pengguna merasakannya. Seperti rumah gadang nan indah, tapi nyaman juo di tempati. Nah, ini beberapa contohnya:
- Navigasi yang Intuitif: Website harus mudah dinavigasi. Bayangkan la kalau urang susah mencari informasi di website, pasti nyesal kan? Menu harus jelas, dan mudah ditemukan.
- Tata Letak yang Terstruktur: Susunan konten harus rapi dan teratur. Jangan sampai berantakan kayak pasar pagi. Pengguna harus mudah memahami alur informasi.
- Responsif terhadap Perangkat: Website harus bisa diakses dengan mudah dari berbagai perangkat, dari komputer sampai handphone. Bayangkan la kalau website awak cuma bagus di komputer, tapi jelek di handphone. Rugi denai!
- Kecepatan Pemuatan: Website harus cepat muat. Jangan sampai lama banget sampai pengguna capek nunggu. Kecepatan pemrosesan website sangat mempengaruhi pengalaman pengguna.
Daftar Elemen Desain Web yang Harus Dipertimbangkan
Sebelum mulai membuat website, ada baiknya awak memikirkan elemen-elemen ini dulu. Biar website awak jadi sempurna dan menarik banyak pengunjung.
- Tujuan Website: Tentukan tujuan website awak dulu. Mau jualan? Atau cuma bagi informasi?
- Target Audiens: Siapa yang akan menggunakan website awak? Anak muda? Atau orang tua?
- Branding: Gunakan warna dan logo yang sesuai dengan merek awak.
- Konten: Sediakan konten yang berkualitas dan menarik.
- : Optimalkan website awak untuk mesin pencari, supaya mudah ditemukan oleh pengunjung.
Contoh Penggunaan Tipografi yang Efektif
Tipografi itu penting banget, denai. Kayak memilih kain untuk baju adat. Harus cocok dan nyaman diliat. Gunakan jenis font yang mudah dibaca dan sesuai dengan tema website.
Bayangan desain web, lukisan digital nan sunyi, mengucapkan bisikan cerita. Dari warna-warna yang terpatri, terpikir kemasan nyata, sentuhan fisik yang menghiasi produk. Lihatlah, contoh desain plastik olshop menawarkan inspirasi, sebuah jembatan antara dunia maya dan wujud nyata. Kembali pada desain web, sebuah mimpi yang tertuang dalam pixel, mencari kesempurnaan dalam setiap detailnya, seperti rintik hujan di senja hari yang sepi.
Contohnya, untuk website yang bertema formal, gunakan font yang elegan dan profesional. Sedangkan untuk website yang bertema santai, gunakan font yang lebih luwes dan menarik.
Penggunaan Warna yang Tepat untuk Menyampaikan Pesan Tertentu
Warna itu mempunyai makna tersendiri, denai. Warna merah menunjukkan semangat, sedangkan biru menunjukkan ketenangan. Pilihlah warna yang sesuai dengan tujuan website awak.
Misalnya, website toko online pakaian anak-anak bisa menggunakan warna-warna cerah dan menarik. Sedangkan website perusahaan konsultasi bisa menggunakan warna-warna yang lebih solemn dan profesional.
Pentingnya Pemilihan Gambar dan Ikon yang Tepat
Gambar dan ikon juga sangat penting, denai. Pilihlah gambar dan ikon yang berkualitas tinggi dan relevan dengan konten website. Jangan sampai pakai gambar yang blur atau tidak jelas.
Bayangkan la kalau gambarnya jelek, pasti pengunjung akan ilang minat. Gunakan gambar yang menarik dan mampu menarik perhatian pengunjung.
Contoh Gambar Desain Web Berdasarkan Jenis Website

Ambo, nak bagi contoh desain website nan elok bak cinto nan tulus. Kito bahas macam-macam desain website, dari toko online sampai aplikasi mobile. Insya Allah, gambaran nan kito bagi ko bisa jadi panduan untuak mambuek website nan menarik dan efektif, bak rumah gadang nan megah dan elok dipandang.
Desain Website Toko Online
Bayangkan toko online nan menjual kain songket. Desainnyo harus menarik perhatian, gampang dinavigasi, dan menampilkan produk dengan jelas. Gambar produk harus berkualitas tinggi, dengan deskripsi nan lengkap dan terperinci. Sistem keranjang belanja harus mudah dipahami dan digunakan. Warna-warna nan digunakan pun harus selaras dengan tema songket, mungkin dominan warna emas dan merah marun.
Tersedia pula fitur pencarian produk dan filter berdasarkan kategori, harga, dan warna. Sistem pembayaran pun harus terintegrasi dengan berbagai metode pembayaran yang umum digunakan, agar pembeli merasa nyaman dan aman bertransaksi. Jangan lupo, tampilannya harus responsif, artinya nyaman diakses dari berbagai perangkat, dari HP sampai laptop.
Desain Website Portofolio Desainer Grafis
Nah, kalau desainer grafis, portofolionya haruslah mencerminkan keahlian mereka. Bayangkan website nan menampilkan karya-karya terbaik desainer tersebut, dengan tata letak yang bersih dan modern. Setiap karya dilengkapi dengan penjelasan singkat tentang konsep dan proses pembuatannya. Palet warna dan tipografi yang konsisten akan memperkuat identitas visual desainer tersebut. Jangan lupo, kontak informasi harus mudah diakses, mungkin di bagian header atau footer website.
Animasi halus dan transisi antar halaman bisa menambah kesan profesional dan modern. Sebuah galeri foto dan video yang tertata rapih juga akan memperkuat portofolio mereka.
Desain Website Blog Pribadi, Contoh gambar desain web
Blog pribadi bak buku harian digital. Desainnyo bisa lebih personal dan mencerminkan kepribadian penulisnya. Layout yang sederhana dan mudah dibaca sangat penting. Elemen-elemen pendukung seperti gambar, video, dan kutipan bisa menambah daya tarik blog. Penggunaan warna yang konsisten dan tipografi yang nyaman dibaca akan meningkatkan pengalaman membaca.
Sistem komentar yang aktif akan mendorong interaksi antara penulis dan pembaca. Tersedianya fitur pencarian dan kategori postingan akan memudahkan pembaca menemukan informasi yang mereka cari. Jangan lupo, pastikan blog responsif dan mudah diakses dari berbagai perangkat.
Desain Website Perusahaan
Website perusahaan harus mencerminkan profesionalisme dan kredibilitas. Desainnyo harus bersih, modern, dan mudah dinavigasi. Informasi penting seperti profil perusahaan, produk/jasa, dan kontak harus mudah ditemukan. Penggunaan gambar berkualitas tinggi dan tipografi yang profesional akan meningkatkan kesan pertama yang positif. Struktur website yang terorganisir dengan baik akan memudahkan pengunjung menemukan informasi yang mereka butuhkan.
Testimoni pelanggan dan penghargaan yang diraih perusahaan bisa ditampilkan untuk membangun kepercayaan. Call to action yang jelas, seperti ajakan untuk menghubungi atau membeli produk, harus ditempatkan secara strategis.
Desain Website Aplikasi Mobile
Desain website dan aplikasi mobile agak berbeda. Website lebih fleksibel dan bisa ditampilkan di berbagai ukuran layar. Aplikasi mobile, di sisi lain, dirancang khusus untuk perangkat mobile dan biasanya lebih interaktif. Contohnya, aplikasi mobile perbankan. Desainnya harus sederhana dan intuitif, dengan navigasi yang mudah digunakan.
Elemen-elemen yang penting harus mudah diakses, seperti saldo rekening dan fitur transfer dana. Penggunaan warna dan tipografi harus konsisten dengan branding bank tersebut. Keamanan data pengguna harus menjadi prioritas utama. Perbedaan utama terletak pada tingkat interaksi dan personalisasi yang lebih tinggi pada aplikasi mobile dibandingkan dengan website.
Teknik dan Alat Desain Web
Alah, nak, bab desain web ko kini lah sudah maju bana. Bukan cuma sekadar ado gambar jo tulisan, tapi sudah sampai ka ranah seni nan mumpuni. Biar awak punyo website nan elok dipandang, rancak dihati, dan mudah dipahami, perlu lah teknik dan alat nan tepat. Mari kita bahas samo-samo, carito jo raso sayang.
Teknik Desain Web yang Efektif
Biar website awak menawan hati pengunjung, perlu lah teknik nan jitu. Bukan sajo soal warna-warni, tapi juga tata letak, tipografi, dan pemilihan gambar nan pas. Contohnyo, penggunaan prinsip desain seperti rule of thirds bisa membuat tampilan website awak lebih seimbang dan menarik. Lalu, pemilihan palet warna nan selaras bisa menciptakan suasana nan nyaman dan konsisten. Jangan lupo, navigasi nan mudah dipahami juga penting bana, biar pengunjung ndak tersesat dalam website awak.
Alat dan Software Desain Web
Kini banyak bana pilihan software desain web. Masing-masing punyo keunggulan dan kekurangannyo. Pilihlah nan sesuai jo kebutuhan dan kemampuan awak.
- Adobe Photoshop: Kuat bana untuk mengolah gambar, tapi agak rumit bagi pemula. Biayo langganannyo agak mahal, tapi hasilnya memang jos.
- Figma: Software kolaborasi nan canggih. Cocok bagi tim desain, karena bisa diakses dan diedit bareng-bareng. Versi gratisnyo sudah cukup mumpuni.
- Adobe Illustrator: Bagus untuk membuat vektor grafik, logo, dan ilustrasi. Mirip Photoshop, agak rumit dan berbayar.
- Sketch: Software desain UI/UX nan populer, terkenal dengan antarmuka nan user-friendly. Berbayar, tapi banyak tutorial nan mudah diakses.
Proses Pembuatan Desain Web
Membuat desain web itu bak manyusun rumah gadang. Perlu lah tahapan nan terencana. Mulai dari konsep awal, riset, pembuatan wireframe, desain visual, hingga implementasi dan pengujian.
- Konsep: Tentukan tujuan dan target audiens website awak.
- Riset: Kaji website kompetitor dan tren desain terkini.
- Wireframing: Buat kerangka dasar website, tentukan tata letak elemen-elemen utama.
- Desain Visual: Tentukan palet warna, tipografi, dan gaya visual secara keseluruhan.
- Implementasi: Terjemahkan desain ke dalam kode HTML, CSS, dan JavaScript (atau gunakan CMS seperti WordPress).
- Pengujian: Uji website awak di berbagai perangkat dan browser.
Contoh Penggunaan Tools Desain Web Populer
Misalnya, di Figma, awak bisa dengan mudah membuat prototype website secara interaktif. Awak bisa drag and drop elemen, atur tata letak, dan bahkan simulasikan klik tombol. Sementara di Photoshop, awak bisa mengolah gambar untuk website awak, seperti membuat banner atau ilustrasi. Adobe Illustrator cocok untuk membuat logo nan profesional dan vektor grafik nan tajam.
Penting bana untuak selalu menguji dan melakukan iterasi dalam proses desain web. Jangan ragu untuak mengubah desain berdasarkan feedback dari pengguna dan data analitik. Website nan sukses adalah website nan selalu berkembang dan beradaptasi.
Pertimbangan Aksesibilitas dan Responsivitas
Alah, nak, dalam babuik rancang website ko, bukan sajo nan elok dipandang mato, tapi juo musti mudah diakses dek semua urang. Bait nan nyaman dihati, itulah kunci suksesnyo. Mako, kito bahas bareng-bareng tantang aksesibilitas dan responsivitas website, biar website awak jadi idaman banyak urang!
Desain Web yang Mempertimbangkan Aksesibilitas Pengguna Disabilitas
Bayangkanlah, adolah banyak urang nan punyo keterbatasan fisik, misalnya gangguan penglihatan atau pendengaran. Website awak musti bisa diakses dek mereka juo. Caronyo? Gunakanlah teknologi bantu, contohnyo teks alternatif untuak gambar, transkrip untuak video, dan navigasi keyboard nan mudah dipahami. Warna dan kontras juga musti diperhatikan, biar nyaman dibaca.
Jangan sampai website awak malah jadi penghalang bagi mereka.
Pentingnya Desain Web Responsif untuk Berbagai Perangkat
Kini, urang banyak akses internet lewat macam-macam perangkat, dari laptop, handphone, sampai tablet. Website nan responsif bisa menyesuaikan diri dengan ukuran layar perangkat nan digunakan. Jadi, tampilannyo tetap elok dan mudah digunakan, walau diakses lewat handphone pun. Ini penting untuak menjangkau pelanggan seluas-luasnyo.
Perbandingan Website Responsif dan Non-Responsif
| Karakteristik | Website Responsif | Website Non-Responsif |
|---|---|---|
| Tampilan | Menyesuaikan diri dengan ukuran layar berbagai perangkat | Tampilan tetap sama, mungkin tidak terlihat baik di perangkat kecil |
| Penggunaan | Mudah digunakan di berbagai perangkat | Sulit digunakan di perangkat kecil, membutuhkan scroll horizontal dan zoom |
| Pengalaman Pengguna | Baik, nyaman, dan efisien | Kurang nyaman, mungkin membuat frustasi |
| Lebih baik karena ramah perangkat mobile | Bisa menurunkan peringkat karena kurang ramah mobile |
Memastikan Website Mudah Diakses Pengguna Berbagai Kemampuan
Dek awak, ado beberapa cara untuak memastikan website awak mudah diakses dek semua urang. Gunakanlah font nan mudah dibaca, dengan ukuran nan cukup besar. Pastikan warna teks dan latar belakang kontras, biar mudah dilihat. Sediakan alternatif teks untuak gambar, dan transkrip untuak video. Jangan lupo, navigasi website musti mudah dipahami dan diakses lewat keyboard.
Panduan Singkat Menciptakan Desain Web Responsif dan Mudah Diakses
- Gunakan CSS dan media queries untuak membuat desain responsif.
- Pastikan kontras warna cukup tinggi untuak aksesibilitas.
- Sediakan teks alternatif untuak semua gambar.
- Gunakan heading (H1-H6) untuak struktur konten nan jelas.
- Pastikan website bisa dinavigasi dengan keyboard.
- Uji website di berbagai perangkat dan browser.
FAQ dan Solusi
Apa perbedaan utama antara desain web responsif dan non-responsif?
Desain web responsif menyesuaikan tampilannya secara otomatis ke berbagai ukuran layar, sementara desain non-responsif tetap sama di semua perangkat, seringkali mengakibatkan tampilan yang tidak optimal.
Software desain web apa yang paling mudah dipelajari untuk pemula?
Canva dan Figma dikenal sebagai platform yang user-friendly dan mudah dipelajari bagi pemula.
Bagaimana cara memilih palet warna yang tepat untuk website?
Pertimbangkan target audiens, brand identity, dan psikologi warna. Gunakan tools seperti Adobe Color untuk inspirasi dan harmonisasi warna.
Apakah penting untuk menggunakan gambar berkualitas tinggi di website?
Ya, gambar berkualitas tinggi meningkatkan kredibilitas dan daya tarik visual website. Gambar buram atau pixelated dapat merusak pengalaman pengguna.



