Prinsip Proporsi dalam Desain

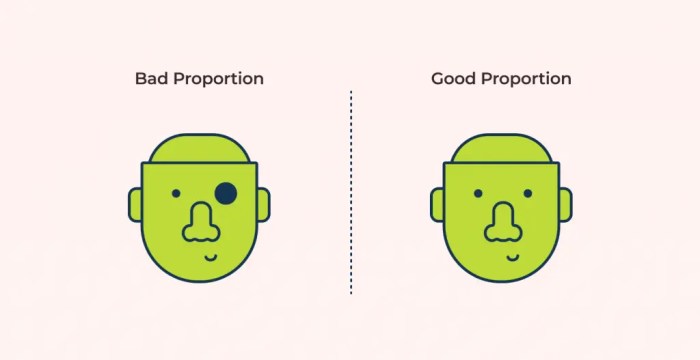
Contoh gambar prinsip desain proporsi – Proporsi, dalam dunia desain visual, adalah tentang hubungan ukuran dan perbandingan antara elemen-elemen di dalam suatu komposisi. Ini bukan sekadar soal ukuran semata, melainkan bagaimana ukuran-ukuran tersebut saling berinteraksi dan menciptakan keseimbangan, harmoni, dan daya tarik visual. Penggunaan proporsi yang tepat dapat membuat desain terasa lebih alami, menyenangkan, dan mudah dipahami, sementara proporsi yang salah bisa membuat desain terlihat kacau, tidak seimbang, dan bahkan mengganggu.
Penerapan prinsip proporsi merambah berbagai bidang desain. Arsitektur, misalnya, memanfaatkan proporsi untuk menciptakan bangunan yang megah dan proporsional, seperti bangunan-bangunan klasik Yunani yang menggunakan rasio emas. Desain grafis mengandalkan proporsi untuk mengatur tata letak elemen-elemen visual, seperti teks dan gambar, agar mudah dibaca dan menarik. Sementara itu, desain produk menggunakan proporsi untuk memastikan kenyamanan dan ergonomi produk, misalnya ukuran gagang pintu yang pas di tangan.
Aturan Proporsi dalam Desain
Beberapa aturan proporsi yang sering digunakan dalam desain meliputi Golden Ratio, Rule of Thirds, dan proporsi Fibonacci. Masing-masing menawarkan pendekatan yang berbeda dalam menciptakan keseimbangan dan harmoni visual.
| Aturan Proporsi | Penjelasan | Contoh Penerapan | Kelebihan |
|---|---|---|---|
| Golden Ratio (Rasio Emas) | Perbandingan sekitar 1:1.618, sering ditemukan di alam dan dianggap menciptakan keindahan yang harmonis. | Kartu kredit, desain logo, komposisi fotografi. | Menciptakan keseimbangan yang alami dan estetis. |
| Rule of Thirds | Membagi kanvas menjadi sembilan bagian yang sama dan menempatkan elemen penting pada titik perpotongan garis. | Komposisi fotografi, tata letak halaman web. | Membuat komposisi lebih dinamis dan menarik perhatian. |
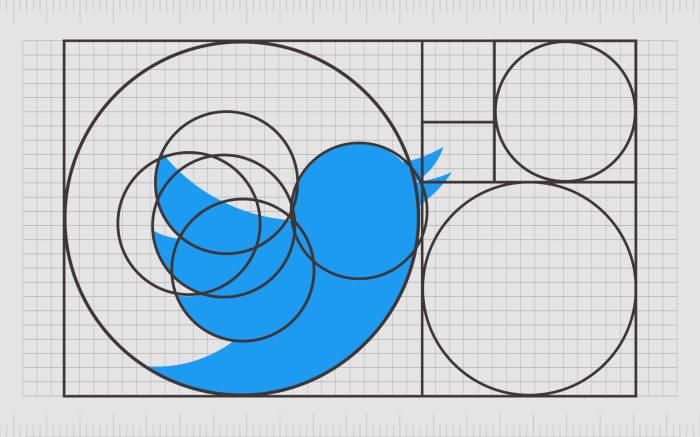
| Proporsi Fibonacci | Urutan angka yang dihasilkan dari penjumlahan dua angka sebelumnya (1, 1, 2, 3, 5, 8, dst.), menghasilkan spiral yang harmonis. | Desain spiral, tata letak halaman, komposisi visual. | Menciptakan pola yang organik dan menarik. |
Dampak Visual Proporsi yang Tepat dan Tidak Tepat
Penggunaan proporsi dalam desain memiliki dampak signifikan terhadap persepsi visual. Berikut beberapa poin penting:
- Proporsi Tepat: Menciptakan keseimbangan, harmoni, dan estetika yang pleasing. Desain terlihat lebih terorganisir, mudah dipahami, dan nyaman dilihat.
- Proporsi Tidak Tepat: Menciptakan ketidakseimbangan, kekacauan visual, dan ketidaknyamanan. Desain terlihat tidak terorganisir, membingungkan, dan tidak menarik.
Pengaruh Proporsi terhadap Persepsi Estetika
Proporsi secara langsung memengaruhi persepsi estetika sebuah desain. Penggunaan proporsi yang tepat dapat menciptakan rasa keindahan, keteraturan, dan keselarasan. Sebaliknya, proporsi yang tidak tepat dapat menimbulkan kesan yang tidak nyaman, tidak harmonis, dan bahkan mengganggu. Contohnya, sebuah bangunan dengan proporsi yang tidak seimbang akan terlihat aneh dan tidak menarik, sementara sebuah logo dengan proporsi yang tepat akan terlihat lebih profesional dan mudah diingat.
Persepsi estetika ini juga dipengaruhi oleh konteks budaya dan pengalaman pribadi. Namun, prinsip-prinsip proporsi dasar, seperti Golden Ratio, tetap memiliki daya tarik universal yang diakui lintas budaya dan zaman.
Contoh Gambar yang Mengaplikasikan Prinsip Proporsi
Proporsi dalam desain visual bukan sekadar soal angka dan rasio, melainkan kunci untuk menciptakan harmoni, keseimbangan, dan daya tarik visual yang memikat. Penerapan prinsip proporsi yang tepat mampu membimbing mata penonton, menciptakan fokus yang kuat, dan menghasilkan komposisi yang estetis. Berikut beberapa contoh penerapan prinsip proporsi dalam desain, dijelaskan secara detail untuk memberikan gambaran yang jelas dan komprehensif.
Penerapan Golden Ratio pada Desain Logo
Golden Ratio, atau rasio emas (sekitar 1:1.618), seringkali digunakan dalam desain logo untuk menciptakan keseimbangan dan proporsi yang elegan. Bayangkan sebuah logo yang berbentuk persegi panjang. Dengan menerapkan Golden Ratio, kita dapat membagi panjang dan lebar persegi panjang tersebut sesuai rasio tersebut. Misalnya, jika lebar logo adalah 100px, maka panjangnya akan sekitar 161.8px. Elemen-elemen penting dalam logo, seperti teks atau ikon, dapat ditempatkan pada titik-titik yang sesuai dengan pembagian Golden Ratio ini, menghasilkan komposisi yang terasa alami dan seimbang.
Proporsi ini menciptakan suatu titik fokus yang natural, membuat logo terasa lebih menarik dan mudah diingat.
Penggunaan Rule of Thirds dalam Fotografi Lanskap
Rule of Thirds merupakan prinsip komposisi yang membagi sebuah gambar menjadi sembilan bagian yang sama besar dengan dua garis horizontal dan dua garis vertikal. Poin-poin perpotongan dari garis-garis ini dianggap sebagai titik-titik fokus yang kuat. Dalam fotografi lanskap, misalnya, cakrawala dapat ditempatkan pada salah satu garis horizontal, sementara titik fokus utama, seperti gunung atau pohon, diletakkan di salah satu titik perpotongan.
Dengan menempatkan elemen utama bukan di tengah, tetapi di titik-titik perpotongan ini, foto akan terasa lebih dinamis dan menarik, menghindari kesan kaku dan monoton.
Keseimbangan Visual dalam Desain Poster
Keseimbangan visual dicapai melalui distribusi elemen-elemen desain secara proporsional. Bayangkan sebuah poster yang menampilkan sebuah gambar besar di sebelah kiri dan teks yang lebih kecil di sebelah kanan. Untuk menciptakan keseimbangan visual, ukuran gambar dan jumlah teks harus seimbang. Jika gambar terlalu besar dibandingkan dengan teks, poster akan terasa tidak seimbang. Penggunaan warna dan tipografi juga berperan dalam menciptakan keseimbangan.
Warna-warna yang kontras dapat digunakan untuk menarik perhatian ke elemen tertentu, sementara tipografi yang proporsional memastikan bahwa teks mudah dibaca dan tidak mengganggu keseimbangan keseluruhan.
Perbedaan Desain dengan dan tanpa Penerapan Prinsip Proporsi
Perbedaannya sangat kentara. Sebuah desain yang menerapkan prinsip proporsi akan terasa lebih harmonis, seimbang, dan menarik. Contohnya, sebuah website dengan tata letak yang tidak proporsional akan terasa berantakan dan sulit dinavigasi. Sebaliknya, website dengan tata letak yang proporsional akan terasa lebih teratur, mudah digunakan, dan estetis. Begitu pula dengan desain logo, poster, atau kemasan produk.
Pemahaman mendalam mengenai prinsip proporsi dalam desain grafis, seperti yang diilustrasikan dalam berbagai contoh gambar, merupakan fondasi penting bagi terciptanya karya visual yang estetis dan efektif. Aplikasi prinsip ini dapat dikaji lebih lanjut melalui studi kasus yang tertuang dalam contoh proposal kegiatan desain grafis , di mana perencanaan dan implementasi desain dijabarkan secara detail. Analisis proposal tersebut dapat memberikan wawasan tambahan mengenai bagaimana prinsip proporsi diimplementasikan dalam konteks proyek desain grafis yang nyata, sehingga memperkaya pemahaman kita tentang pentingnya contoh gambar prinsip desain proporsi dalam praktik desain.
Penerapan prinsip proporsi akan meningkatkan kualitas visual dan daya tarik desain secara signifikan.
Memciptakan Fokus dengan Proporsi dalam Desain Brosur
Proporsi dapat digunakan untuk mengarahkan perhatian penonton ke elemen tertentu dalam desain. Misalnya, dalam sebuah brosur, kita dapat menggunakan ukuran dan penempatan elemen yang lebih besar dan lebih menonjol untuk menarik perhatian ke pesan utama atau tawaran khusus. Elemen-elemen pendukung lainnya dapat dibuat lebih kecil dan ditempatkan di area yang kurang mencolok, sehingga tidak mengganggu fokus utama. Penggunaan warna dan tipografi juga dapat digunakan untuk memperkuat fokus ini.
Warna yang lebih cerah dan tipografi yang lebih besar dapat digunakan untuk menonjolkan elemen penting, sementara warna yang lebih redup dan tipografi yang lebih kecil digunakan untuk elemen pendukung.
Metode dan Teknik Menerapkan Prinsip Proporsi
Proporsi, dalam desain, bukan sekadar tentang ukuran; ia tentang hubungan harmonis antara elemen-elemen visual. Menguasai prinsip ini adalah kunci untuk menciptakan desain yang estetis, seimbang, dan efektif. Baik itu desain grafis, fotografi, atau tata letak website, penerapan proporsi yang tepat mampu meningkatkan daya tarik visual dan menyampaikan pesan dengan lebih kuat. Berikut beberapa metode dan teknik praktis untuk menguasai prinsip proporsi.
Penerapan Golden Ratio dalam Desain Grafis
Golden Ratio, atau rasio emas (sekitar 1:1.618), merupakan proporsi yang ditemukan di alam dan dianggap secara estetis menyenangkan. Penerapannya dalam desain grafis dapat menciptakan keseimbangan dan harmoni yang alami.
- Tentukan ukuran keseluruhan desain. Misalnya, lebar desain 1000px.
- Bagi lebar tersebut dengan 1.618. Hasilnya (sekitar 618px) akan menjadi lebar elemen utama. Sisanya (382px) untuk elemen pendukung.
- Ulangi proses ini untuk elemen-elemen lain dalam desain, menjaga konsistensi rasio emas.
- Eksperimen dengan variasi. Golden Ratio bukan aturan kaku, melainkan panduan. Kreativitas tetap penting.
Penggunaan Rule of Thirds dalam Fotografi
Rule of Thirds adalah teknik komposisi fotografi yang menempatkan subjek utama pada perpotongan garis imajiner yang membagi gambar menjadi sembilan bagian yang sama. Teknik ini menciptakan keseimbangan dan titik fokus yang menarik.
- Bayangkan grid 3×3 yang membagi frame kamera menjadi sembilan bagian sama besar.
- Tempatkan subjek utama pada salah satu titik perpotongan garis grid. Jangan menempatkan subjek tepat di tengah.
- Gunakan garis-garis grid sebagai panduan untuk menyusun elemen-elemen lain dalam foto, seperti garis horizon atau elemen latar belakang.
- Eksperimen dengan orientasi. Rule of Thirds dapat diterapkan baik pada foto lanskap maupun potret.
Menciptakan Keseimbangan Visual Melalui Pengaturan Proporsi Elemen Desain, Contoh gambar prinsip desain proporsi
Keseimbangan visual dicapai dengan menyeimbangkan berat visual elemen-elemen dalam desain. Elemen yang lebih besar atau lebih gelap memiliki berat visual yang lebih besar daripada elemen yang lebih kecil atau lebih terang. Keseimbangan dapat simetris (elemen yang sama berat di kedua sisi) atau asimetris (elemen dengan berat visual berbeda yang tetap seimbang).
- Gunakan ukuran, warna, dan bentuk untuk mengatur berat visual.
- Pertimbangkan jarak antar elemen. Elemen yang berdekatan akan tampak lebih berat daripada elemen yang terpisah.
- Eksperimen dengan berbagai komposisi untuk menemukan keseimbangan yang tepat.
Analisis Proporsi dalam Desain yang Sudah Ada
Menganalisis proporsi desain yang sudah ada membantu memahami prinsip-prinsip yang digunakan dan bagaimana meningkatkan desain di masa mendatang. Proses ini melibatkan pengamatan dan pengukuran elemen-elemen desain.
- Identifikasi elemen-elemen utama dan pendukung dalam desain.
- Ukur ukuran dan jarak antar elemen.
- Hitung rasio antara elemen-elemen tersebut.
- Analisis bagaimana proporsi elemen berkontribusi pada keseluruhan komposisi dan pesan desain.
Penerapan Grid System dalam Desain Website
Grid system menyediakan kerangka kerja yang terstruktur untuk mengatur elemen-elemen dalam desain website. Ia membantu memastikan konsistensi dan keseimbangan visual dalam tata letak.
- Pilih sistem grid yang sesuai dengan kebutuhan desain. Sistem grid 12 kolom adalah yang paling umum.
- Bagilah halaman website menjadi kolom-kolom yang sama lebar.
- Tempatkan elemen-elemen website ke dalam kolom-kolom tersebut, mengikuti prinsip proporsi dan keseimbangan.
- Gunakan grid system untuk memastikan konsistensi dan keterbacaan desain website.
Analisis Kasus Studi Penerapan Proporsi

Proporsi, dalam desain, bukan sekadar soal angka-angka. Ia adalah tentang keseimbangan visual, sebuah harmoni yang menciptakan daya tarik dan pesan yang kuat. Penerapannya yang tepat mampu menaikkan level sebuah desain, sementara kesalahan dalam proporsi bisa membuat desain terlihat kacau dan tidak profesional. Mari kita telusuri beberapa contoh nyata untuk memahami pentingnya prinsip ini.
Contoh Desain dengan Proporsi Efektif
Logo perusahaan Apple, dengan lingkaran yang tergigit, merupakan contoh sempurna penerapan proporsi. Kesederhanaan bentuknya, dengan perbandingan ukuran dan ruang kosong yang tepat, menciptakan identitas visual yang kuat dan mudah diingat. Keberhasilannya terletak pada keseimbangan antara elemen-elemen visual, menciptakan kesan yang bersih, modern, dan elegan. Proporsi yang tepat juga terlihat pada tata letak website-website minimalis modern. Penggunaan grid system dan jarak antar elemen yang terukur menciptakan pengalaman visual yang nyaman dan mudah dinavigasi.
Perbandingan ukuran teks, gambar, dan ruang kosong dipertimbangkan dengan cermat untuk menghasilkan hierarki informasi yang jelas dan estetis.
Contoh Desain dengan Proporsi Buruk dan Perbaikannya
Sebaliknya, sebuah desain brosur dengan gambar yang terlalu besar dibandingkan teks, dan teks yang terlalu kecil dan rapat, akan sulit dibaca dan dipahami. Hal ini menunjukkan ketidakseimbangan proporsi yang mengganggu. Perbaikannya bisa dilakukan dengan mengatur ulang ukuran gambar dan teks, menambahkan lebih banyak ruang kosong ( white space), dan menggunakan tipografi yang lebih mudah dibaca. Penggunaan grid system juga dapat membantu dalam mengatur elemen-elemen desain agar proporsional.
Perbandingan Desain dengan Proporsi Baik dan Buruk
| Aspek | Desain dengan Proporsi Baik | Desain dengan Proporsi Buruk | Penjelasan |
|---|---|---|---|
| Tata Letak | Elemen-elemen terdistribusi secara seimbang, menggunakan grid system. Ruang kosong termanfaatkan dengan baik. | Elemen-elemen terlihat acak dan berdesakan. Ruang kosong tidak termanfaatkan secara efektif. | Keseimbangan visual dan hierarki informasi yang jelas vs. kekacauan visual dan kesulitan dalam memahami informasi. |
| Ukuran Elemen | Ukuran teks, gambar, dan elemen lainnya proporsional satu sama lain. | Ukuran elemen tidak seimbang, beberapa terlalu besar atau terlalu kecil. | Keselarasan visual dan kenyamanan mata vs. ketidaknyamanan dan kesulitan dalam pemrosesan informasi. |
| Tipografi | Jenis huruf dan ukurannya dipilih dengan tepat, mendukung keterbacaan dan estetika keseluruhan. | Jenis huruf dan ukurannya tidak konsisten, mengganggu keterbacaan. | Keterbacaan dan estetika yang harmonis vs. kesulitan membaca dan kesan yang tidak profesional. |
Peran Proporsi dalam Menciptakan Identitas Visual yang Kuat
Proporsi berperan krusial dalam membangun identitas visual yang kuat. Konsistensi dalam penerapan proporsi pada berbagai elemen merek, dari logo hingga kemasan produk, menciptakan pengenalan merek yang mudah diingat dan dibedakan. Proporsi yang tepat membangun citra merek yang konsisten dan profesional, meningkatkan daya tarik dan kepercayaan konsumen.
Proporsi yang baik bukan sekadar estetika, tetapi juga fungsionalitas. Pertimbangkan rasio emas, rule of thirds, dan keseimbangan visual saat mengatur elemen-elemen desain Anda. Konsistensi dan kesederhanaan adalah kunci.
FAQ dan Solusi: Contoh Gambar Prinsip Desain Proporsi
Apa perbedaan Golden Ratio dan Rule of Thirds?
Golden Ratio adalah rasio matematika yang menghasilkan proporsi harmonis, sedangkan Rule of Thirds membagi frame menjadi sembilan bagian sama untuk penempatan elemen visual.
Bagaimana proporsi mempengaruhi keterbacaan teks dalam desain?
Proporsi yang tepat antara spasi antar baris, ukuran huruf, dan lebar kolom teks meningkatkan keterbacaan dan kenyamanan membaca.
Apakah semua desain harus mengikuti aturan proporsi secara ketat?
Tidak, aturan proporsi bisa diinterpretasikan secara fleksibel. Terkadang, melanggar aturan dapat menciptakan efek visual yang menarik dan unik.



